Il existe aujourd’hui des dizaines de logiciels dédiés au prototypage. Parce qu’il n’est pas toujours facile de s’y retrouver, nous avons sélectionné et testé 7 outils parmi les plus populaires pour vous aider à faire votre choix.
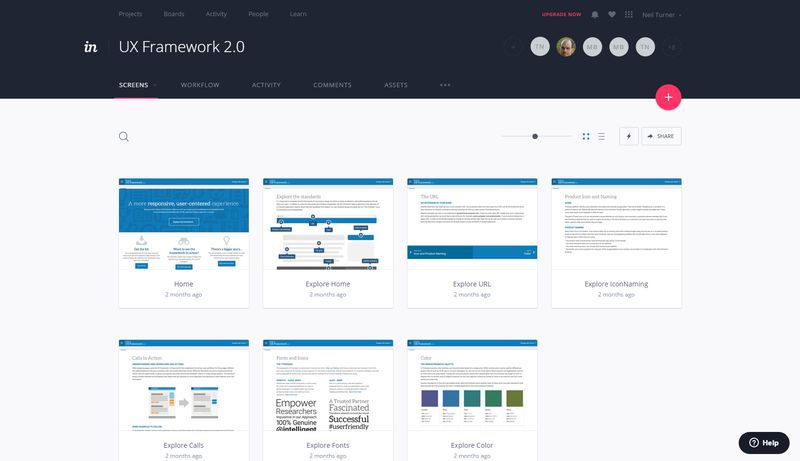
Invision
Simple d’utilisation et offrant une bonne intégration avec Sketch, Invision est un outil de maquettage en ligne, idéal pour tester un parcours rapidement. Il est doté d’un grand nombre d’outils complémentaires et d’extensions intéressantes. On regrettera les possibilités limitées en ce qui concerne les interactions et animations ainsi que le manque d’évolution de l’outil.
Notre verdict : bon
Tarif : 15 € par mois
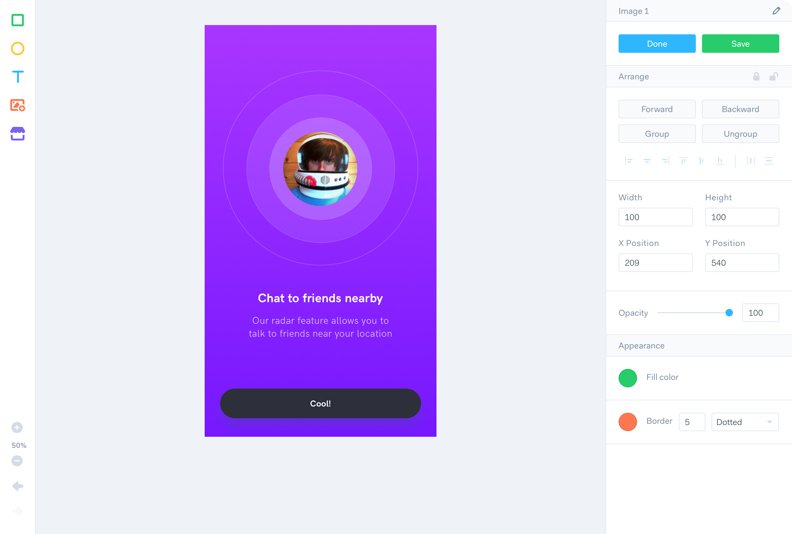
MarvelApp
MarvelApp s’inscrit dans la lignée d’Invision avec une prise en main quasi immédiate. Il offre un enregistrement vidéo appréciable grâce au plugin et présente l’avantage d’être totalement gratuit. Ce logiciel sans prétention est moins complet que son concurrent mais dépannera à coup sûr nombre d’entre vous.
Notre verdict : moyen
Tarif : gratuit
Proto.io
Proto.io allie avec brio puissance et simplicité d’utilisation. Ses animations avancées et son intégration avec Sketch séduiront les professionnels les plus exigeants. Pour un prix aussi élevé, on aurait toutefois apprécié que le logiciel ne soit pas seulement disponible en ligne.
Notre verdict : bon
Tarif : 29 $ par mois
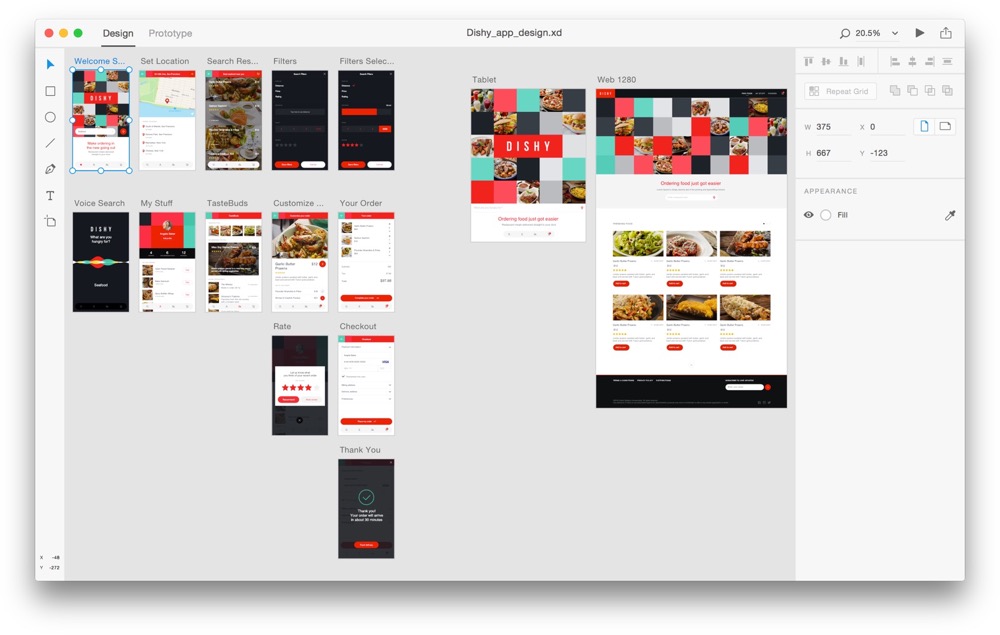
Adobe XD
Adobe XD possède une bonne grille de répétition, c’est à peu près tout ce qu’on retiendra de ses qualités. Son intégration mal pensée avec Illustrator, l’absence d’animation d’éléments et ses fonctionnalités limitées le placent en dessous de la concurrence.
Notre verdict : moyen
Tarif : 23,99 € par mois (gratuit dans l’abonnement Adobe CC)
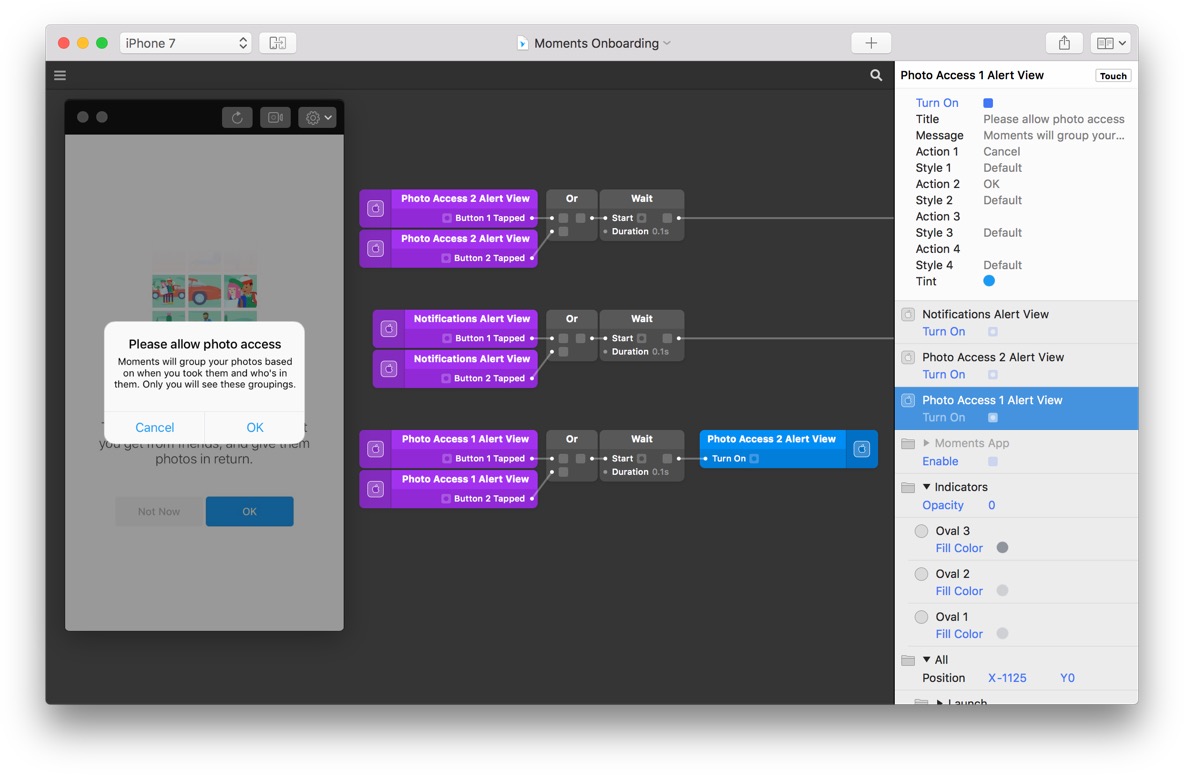
Origami Studio
Origami Studio aurait pu être une vraie réussite avec ses animations avancées, l’import de fichier Sketch et la possibilité de réaliser une capture vidéo du prototype. Malheureusement l’outil est compliqué, très très compliqué !
Notre verdict : moyen (probablement bon si vous parvenez à l’utiliser)
Tarif : gratuit
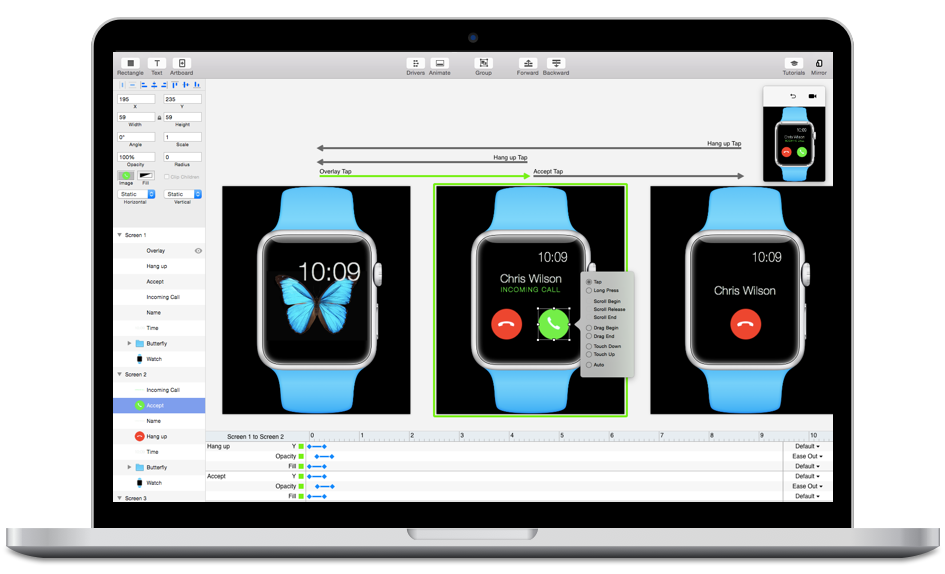
Principle
Principle est la bonne surprise de cette sélection. Cet outil a tout pour lui : simple d’utilisation, une excellente intégration de Sketch et des interactions poussées avec timelines. Adapté au Web et au mobile, il possède une communauté importante. Peu de défauts à signaler hormis son prix et l’absence d’exportation en html.
Notre verdict : très bon
Tarif : 129 $
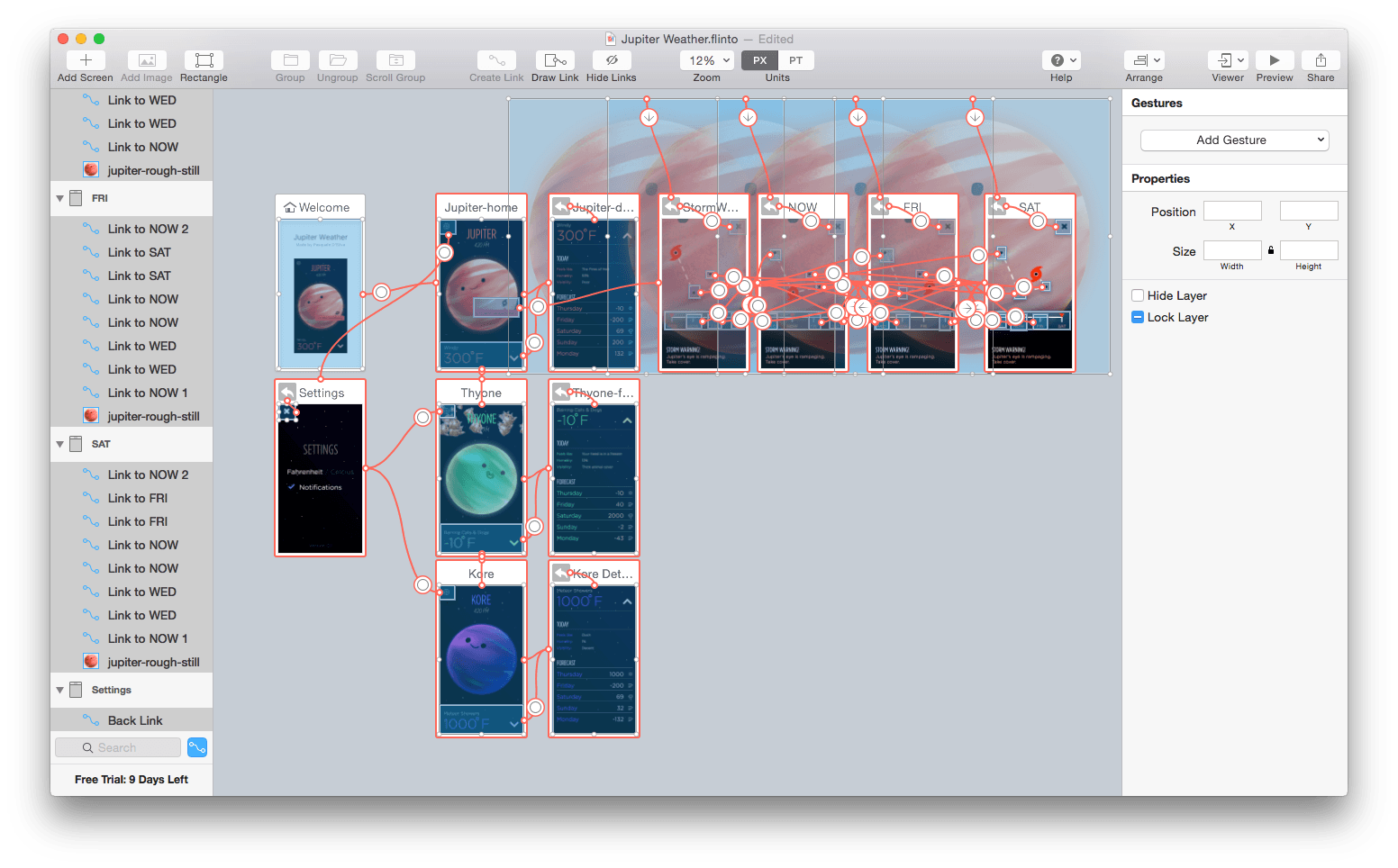
Flinto
Flinto est très proche de Principle et possède les mêmes atouts. Il se démarque par la possibilité de tester les interactions avec un iPhone et offre une version Lite (en ligne) plus simple. Parfait pour le design d’interaction et les transitions entre les écrans.
Notre verdict : très bon
Tarif : 99 $
Pour en savoir plus sur ce qu’est le prototypage, voir cet article sur le site de l’agence UX Usabilis : Prototypage ou réalisation de prototypes d’une application